
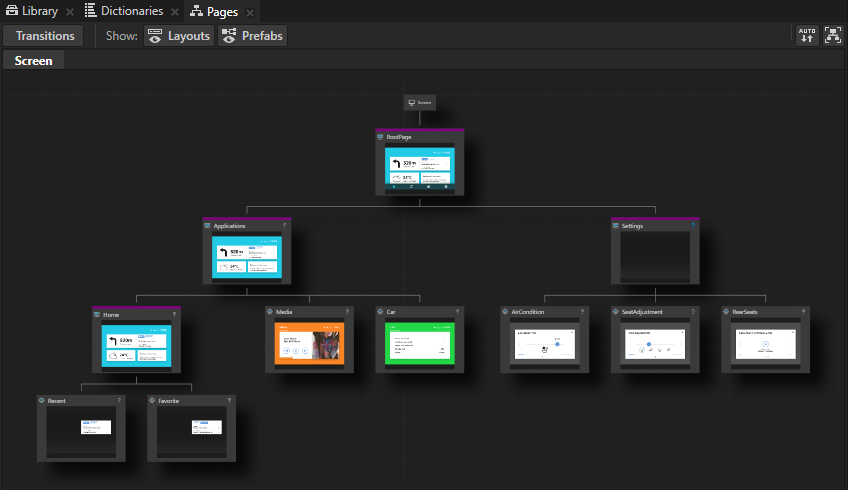
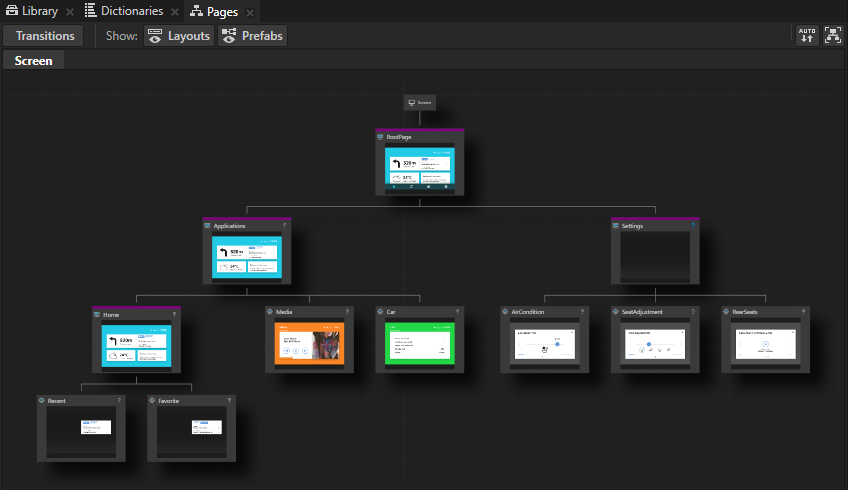
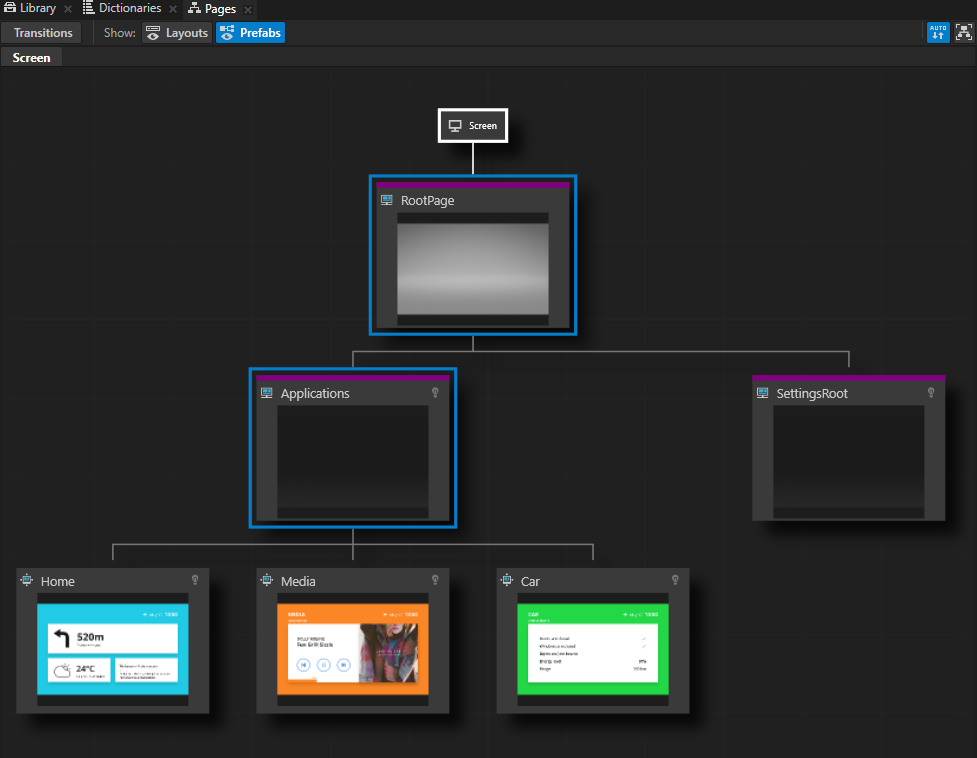
Use the Page nodes to create the structure of the user interface in your application, and the Page Host nodes to manage navigation requests and transitions between Page nodes under a Page Host node. For example, you can use Page and Page Host nodes to create different parts of the user interface in your Kanzi application, such as Page Host nodes Home, Media, , or Settings screens, each having their own hierarchy of Page and Page Host nodes.
You can nest Page Host nodes to create the structure of an application user interface. For example, you can have one Page Host node managing the root-level navigation in the application user interface, such as transitions between the Home, Media, , and Settings, and add to it child Page Host nodes, each of which manages its own hierarchy of Page nodes, such as the Page nodes of the Media Page Host node.
Complete a tutorial to learn how to create an application with Page and Page Host nodes. See Tutorial: Create application flow with Page nodes.

When a Page node is active all its ancestor Page and Page Host nodes are active too. When a Page or a Page Host node is active all its content and content of all its ancestor Page and Page Host nodes is visible and users can interact with it. In a simple use case only one Page node in a hierarchy is active. However, you can build a complex structure by activating more than one Page or Page Host node in a hierarchy at the same time. To achieve this enable the Keep Active property on all Page and Page Host nodes which you want to automatically activate. Such nodes become automatically active when their parent Page or Page Host node is active.
Page Host nodes keep track of the currently active Page or Page Host node within their scope. When you activate a Page Host node, that Page Host node automatically activates the currently active Page or Page Host node in its scope. This allows the Page Host node to remember and restore its state during activation to the state before it was deactivated.
Page Host nodes handle the navigation and transitions between Page nodes. For this reason you must place a Page Host node as an ancestor of a Page node tree hierarchy. To navigate between Page nodes request the navigation system to navigate to the selected page. When you navigate to a Page node, Kanzi transitions the node to a visible (activated) state and the contents of the node become visible to the user. When you navigate away from a Page node, Kanzi transitions the node to an invisible (deactivated) state and the contents of the node are no longer visible to the user. Kanzi supports both animated (over-time) and instant (immediate) transitions between Page nodes. See Setting transitions between Page and Page Host nodes.
When you set a Page Host node as an ancestor of a Page node, that Page Host node listens for navigation requests from its descendant Page nodes. When a Page Host node receives a navigation request, it starts the navigation process to the Page node which dispatched the message. The navigation process involves resolving the route from the currently active Page or Page Host node to the target Page or Page Host node, and then performing transitions between Page nodes in the navigation route until the target Page or Page Host node is activated. Each Page Host node manages the navigation within its own scope and does not interfere with other Page Host nodes.
Page Host nodes contain the functionality to navigate between the next and previous Page and Page Host nodes within their scope. For example, this allows you to build support for navigation using key input. By enabling the Loop Subpages property you can further configure this functionality to set whether you want a Page Host node to loop from the last to the first or the first to the last Page node when navigating to the next and the previous Page and Page Host.
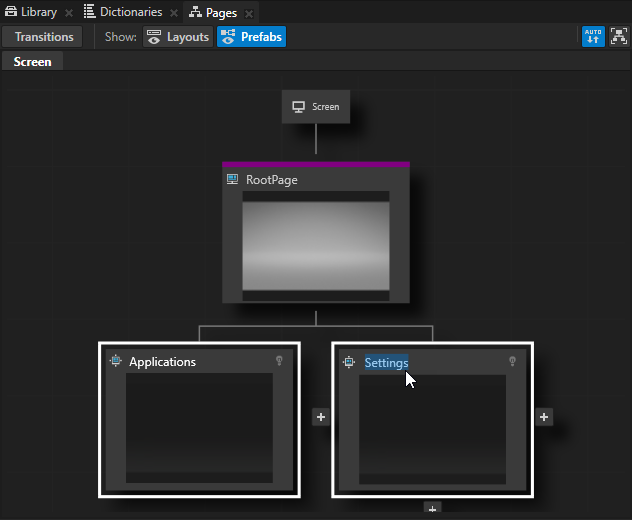
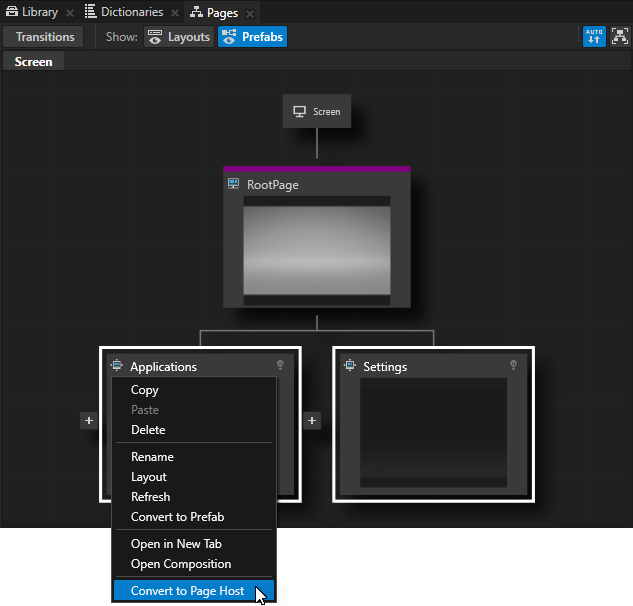
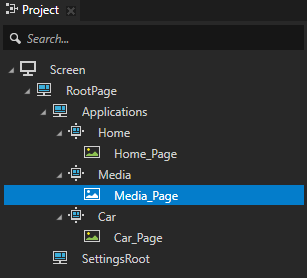
Use the Pages window to create and manage your application structure.
To create application structure using the Pages window:
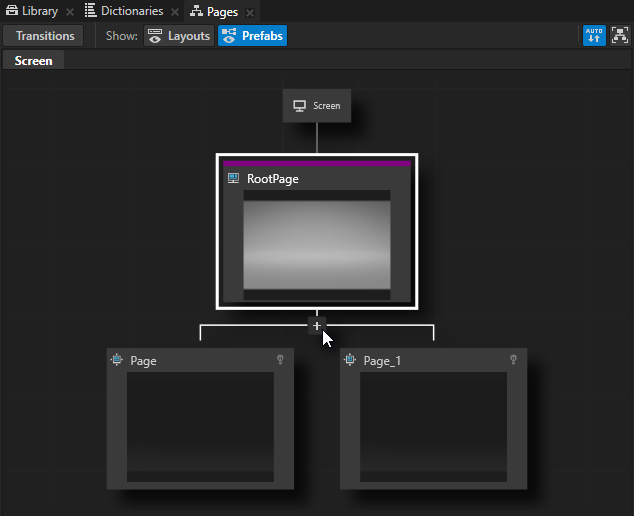
 twice to create two Page nodes under the RootPage node.
twice to create two Page nodes under the RootPage node.

To pan and zoom in the Pages window, use these shortcuts:
| Action | Shortcut |
|---|---|
| Pan |
|
| Zoom |
|


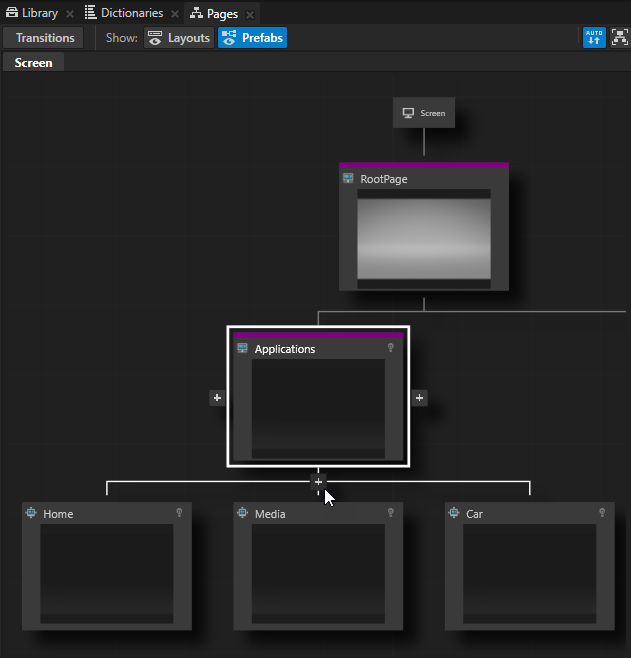
 three times to create three child Page nodes under the Applications node, and name them Home, Media, and Car.
three times to create three child Page nodes under the Applications node, and name them Home, Media, and Car.To see the entire structure of Page and Page Host nodes in your application, in the Pages window click  .
.



When you click any Page or Page Host node in the Pages window, Kanzi transitions to that node and you can see the transition in the Preview.


When you want to see in the Preview only the content of a selected Page or Page Host node, double-click that node in the Pages and Kanzi Studio opens it in its own tab in the Preview.
To set the appearance of 2D nodes:





To transition to the selected Page node:
// Look up child page in the scope of Page host. PageSharedPtr subPage = host->lookupNode<Page>(path); // Request animated transition to given page. subPage->navigate();
To transition instantly to the selected Page node:
// Make immediate transition, without playing an animation. subPage->navigate(true);
For details, see the Page class in the API reference.
To transition to the selected Page node:
// Look up child page in the scope of Page host. PageSharedPtr subPage = host->lookupNode<Page>(path); // Request animated transition to given page. subPage->navigate();
To transition instantly to the selected Page node:
// Make immediate transition, without playing an animation. subPage->navigate(true);
To get the currently active Page or PageHost descendant node:
// Retrieve currently active subpage. PageSharedPtr currentSubPage = host->getDefaultChild();
To transition from the current subpage to the next subpage:
// Request animated transition from currently active page to next subpage. PageHost::NavigateNextMessageArguments args; host->dispatchMessage(PageHost::NavigateNextMessage, args);
For details, see the PageHost class in the API reference.
For a list of the available property types and messages for the Page node, see Page.
For a list of the available property types and messages for the Page Host node, see Page host.
Tutorial: Create application flow with Page nodes
Setting transitions between Page and Page Host nodes
